Angular uses old URL params when calling router.navigate from a resolver · Issue #34675 · angular/angular · GitHub
Router navigate - option to trigger params subscription on navigating to same required parameters. · Issue #13166 · angular/angular · GitHub

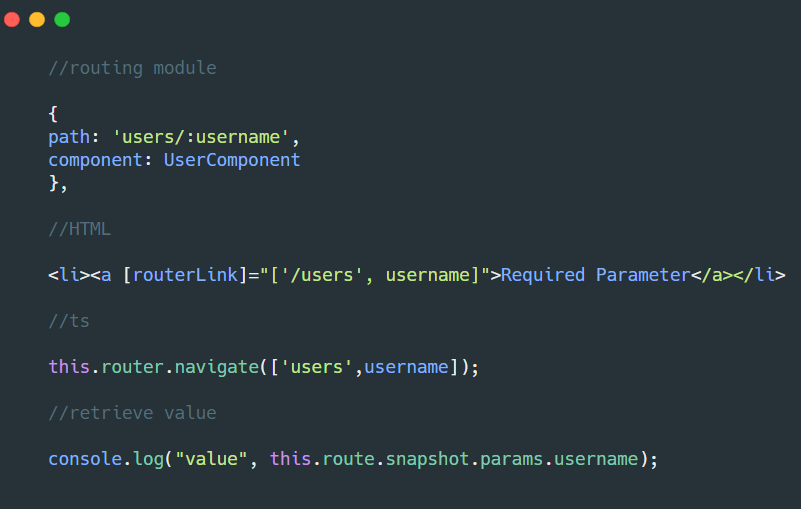
How to pass data with Route Params - Routing and navigation in Angular. # routing #navigation - YouTube
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)