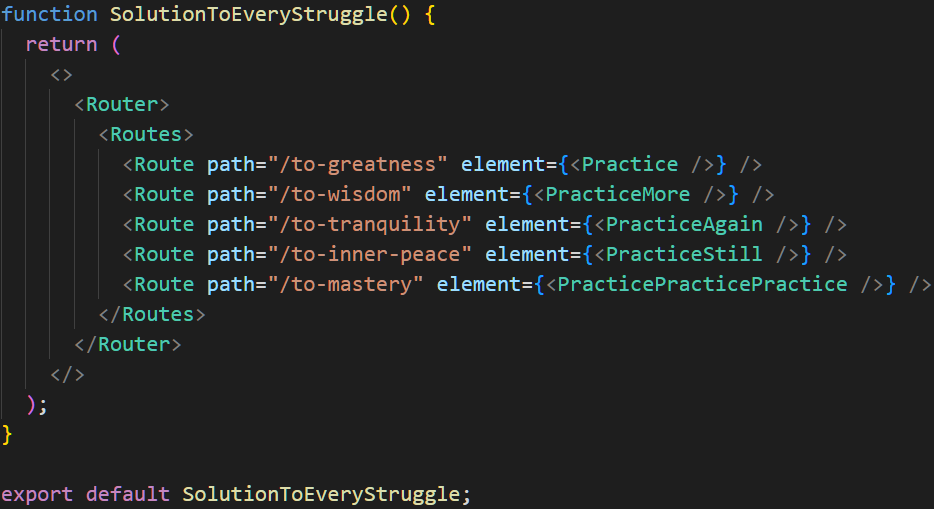
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

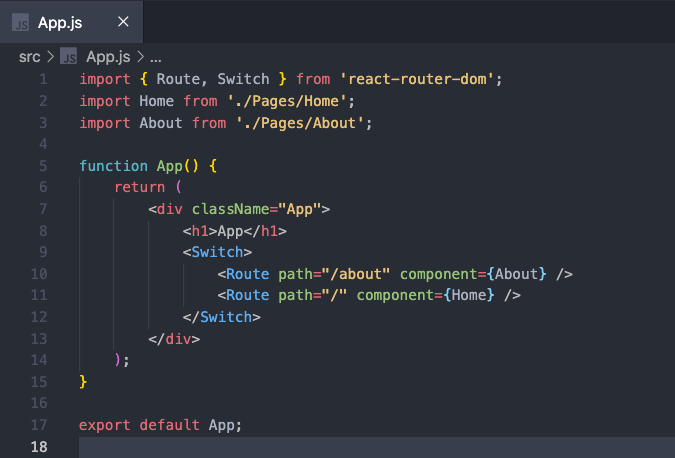
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

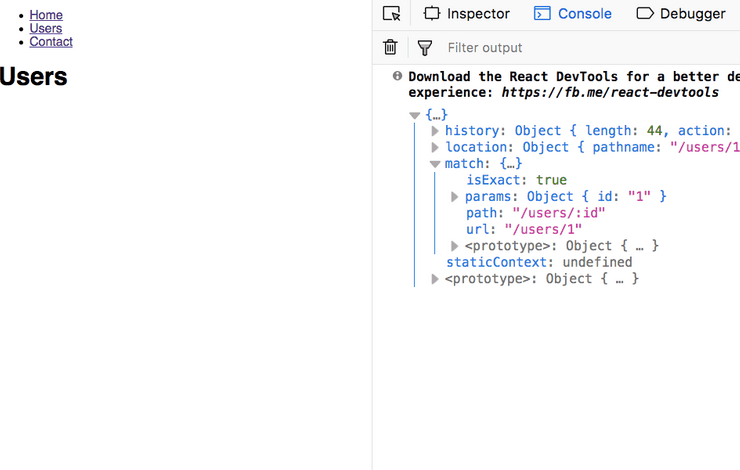
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow