
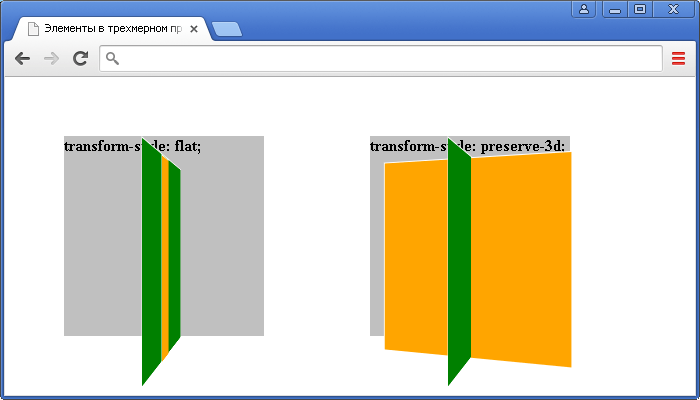
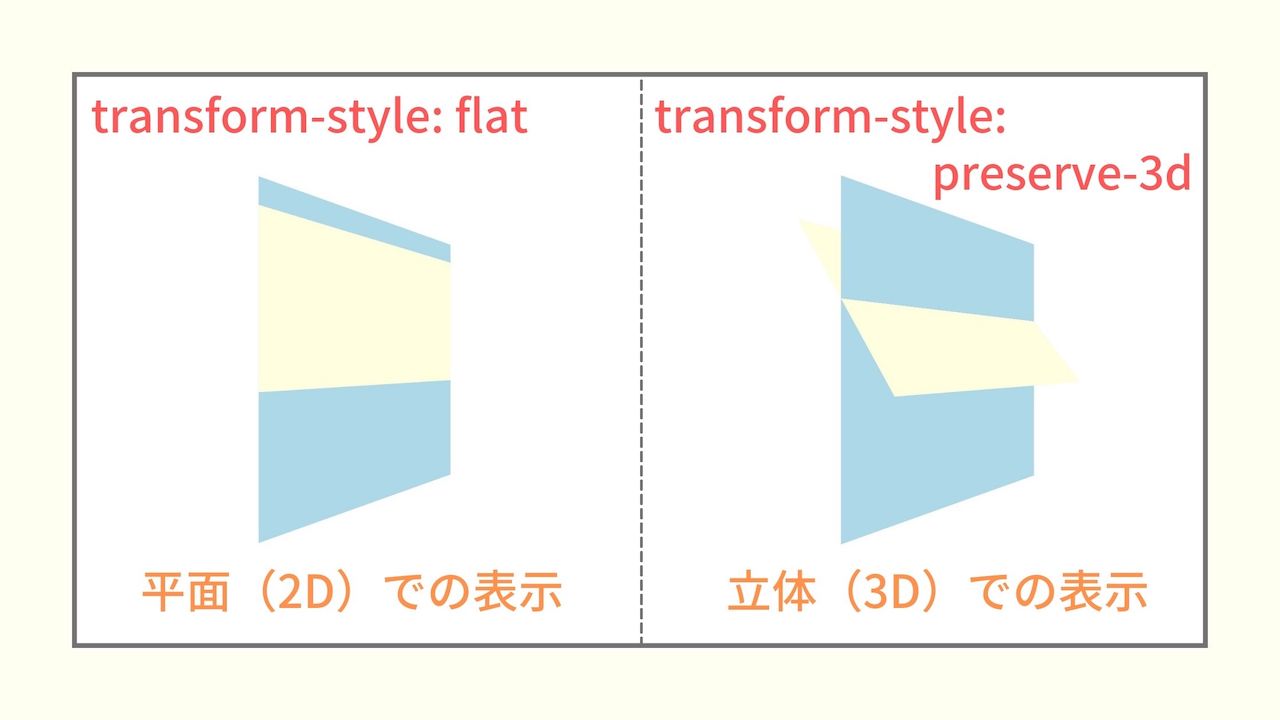
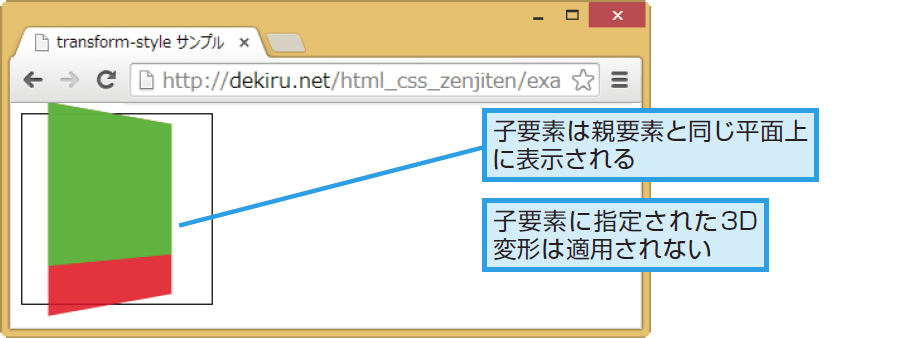
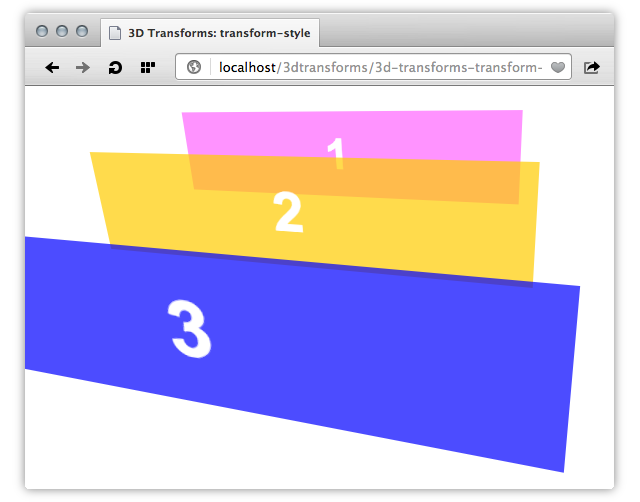
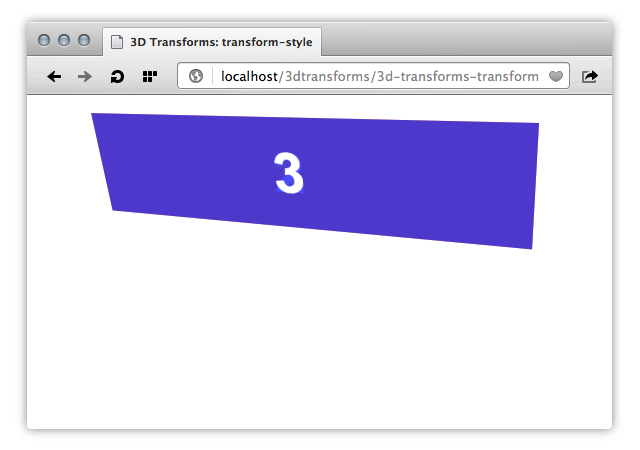
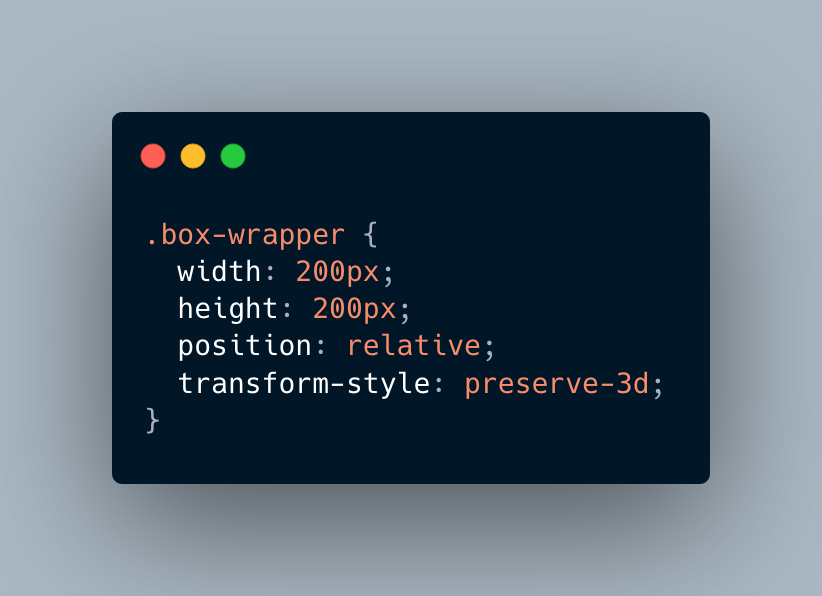
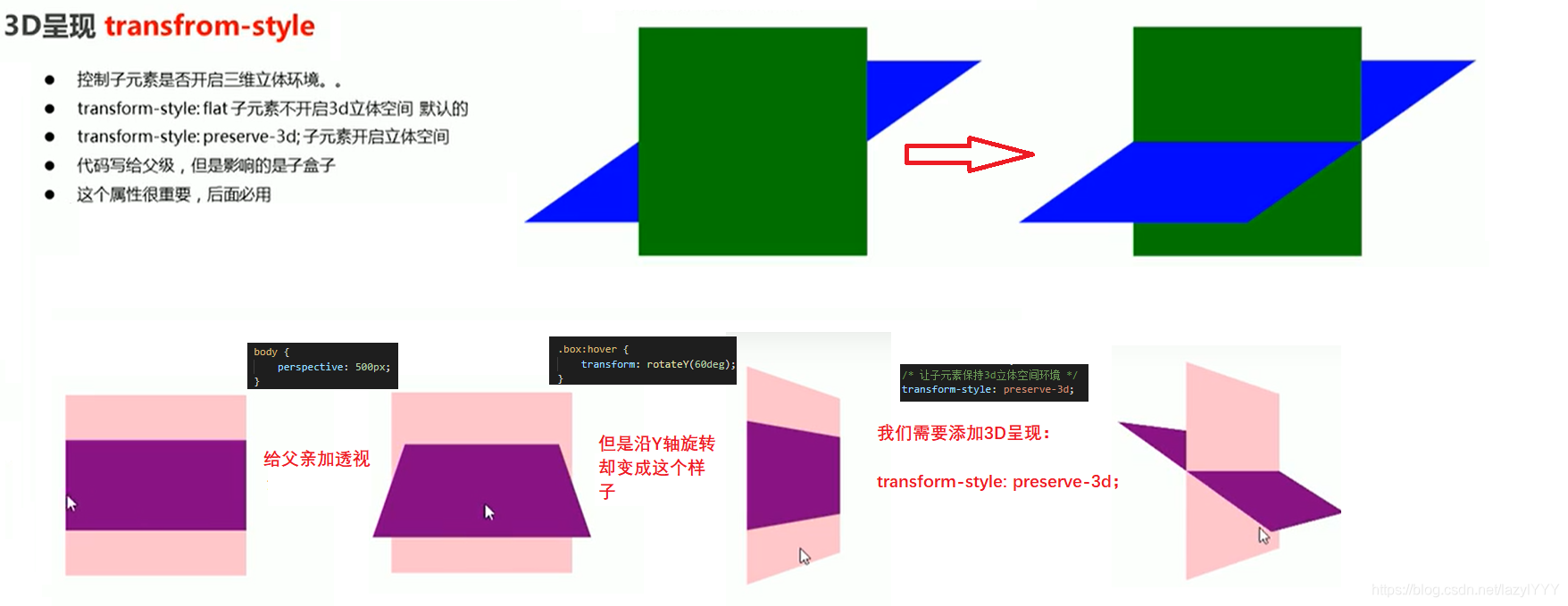
19-3D呈现transform-style: preserve-3d;代码写给父级,但是影响的是子盒子!!!透视和3D呈现不能加在同一级,透视在3D上一级盒子加!!!_美美| ू•ૅω•́)ᵎᵎᵎ的博客-CSDN博客_transform style属性给父级
Transform tool neon outline icon.Glowing linear style sign for mobile concept and web design. Simple line vector icon. Symbol, logo illustration. Pixel perfect vector graphics isolated on brick wall 4467267 Vector Art
Transform Stock Illustrations – 34,485 Transform Stock Illustrations, Vectors & Clipart - Dreamstime