javascript - Vue 3 passing array warning: Extraneous non-props attributes were passed to component but could not be automatically inherited - Stack Overflow

vue.js - Reusable Vue Components - How to use props to define v-for array and path for unique Axios responses - Stack Overflow

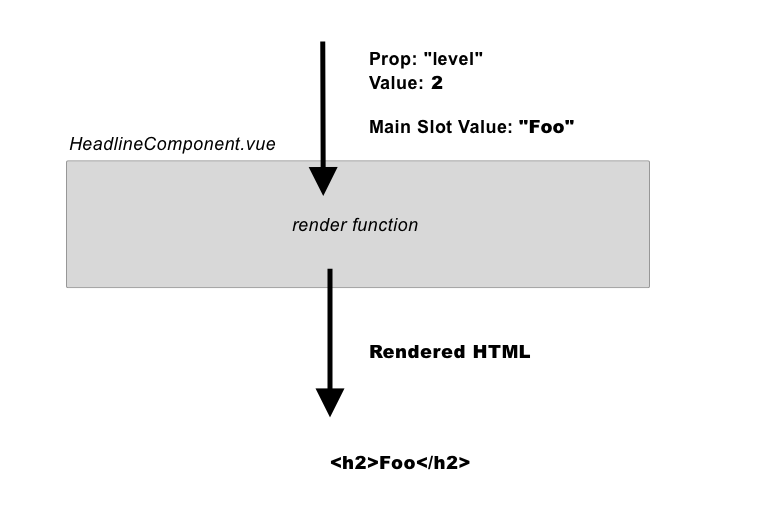
A Practical Use Case for Vue Render Functions: Building a Design System Typography Grid | CSS-Tricks - CSS-Tricks

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog
![Vue warn]: "style" is a reserved attribute and cannot be used as component prop. · Issue #276 · framework7io/framework7-vue · GitHub Vue warn]: "style" is a reserved attribute and cannot be used as component prop. · Issue #276 · framework7io/framework7-vue · GitHub](https://user-images.githubusercontent.com/22893376/32480021-b8f0e5ac-c3b2-11e7-9011-e397b2960061.png)